Product page #
In what follows we will describe the recommendation and banner use cases on the Product page.
Banners #
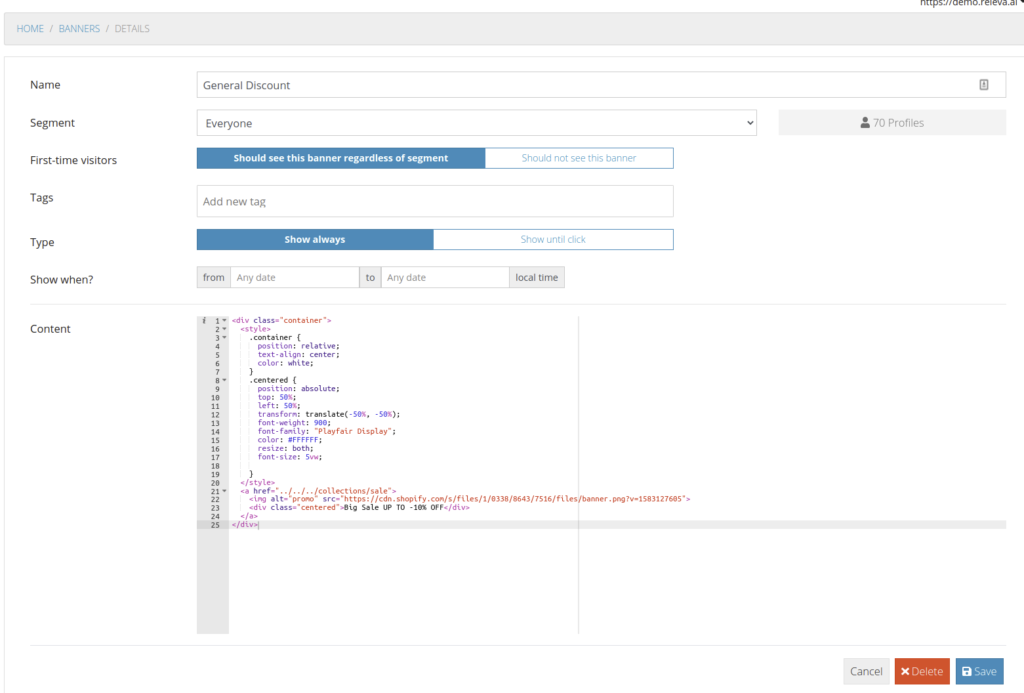
General Discount

This banner is shown to everybody that enters the site. Although we have the ability to show it until click it will continue to pops up for demonstration purposes.
Configuration follows.

Recommenders #
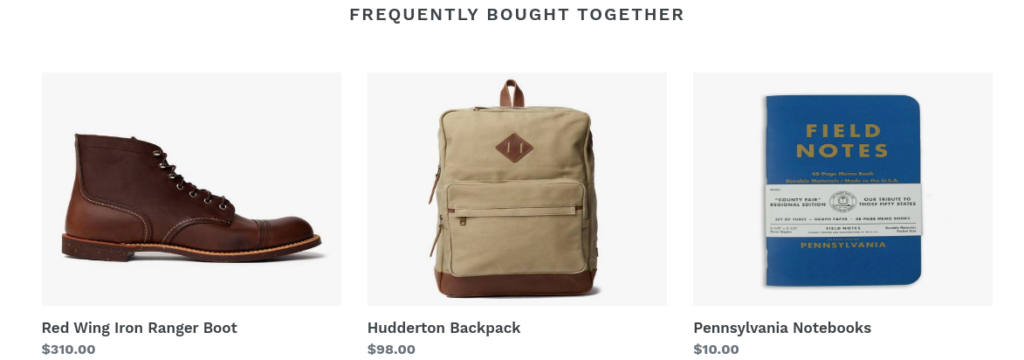
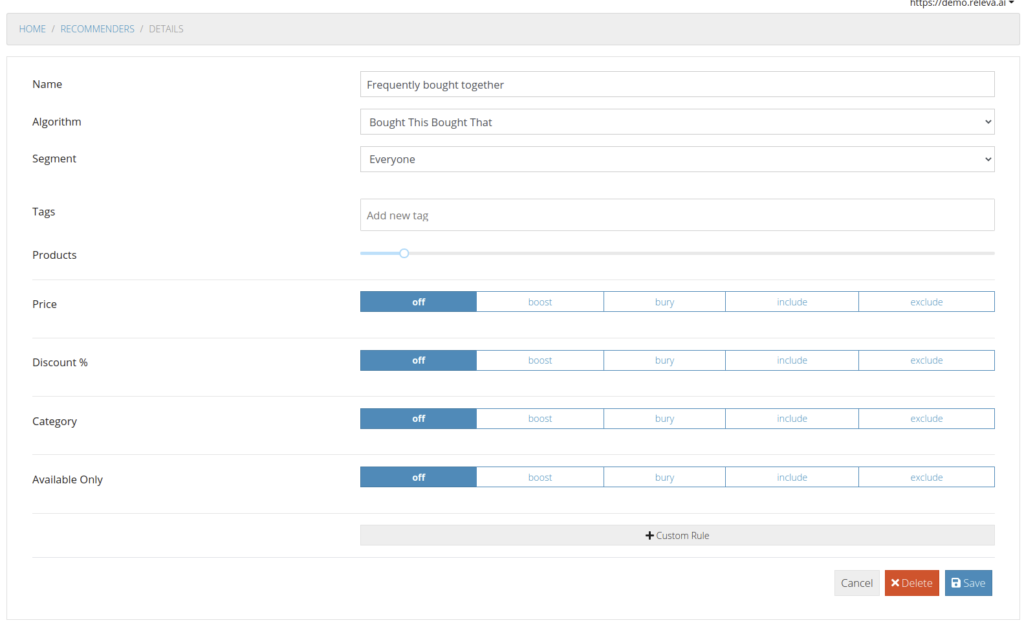
Frequently bought together #
Recommends products that regularly co-occur in the same basket. We don’t filter by category to help users find complementary products. For example, users that look for a jacket might as well choose to buy new boots or a backpack.

The configuration:

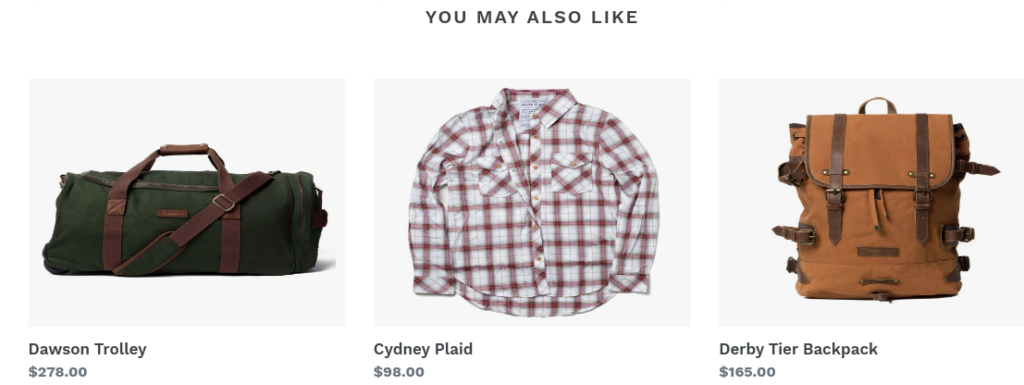
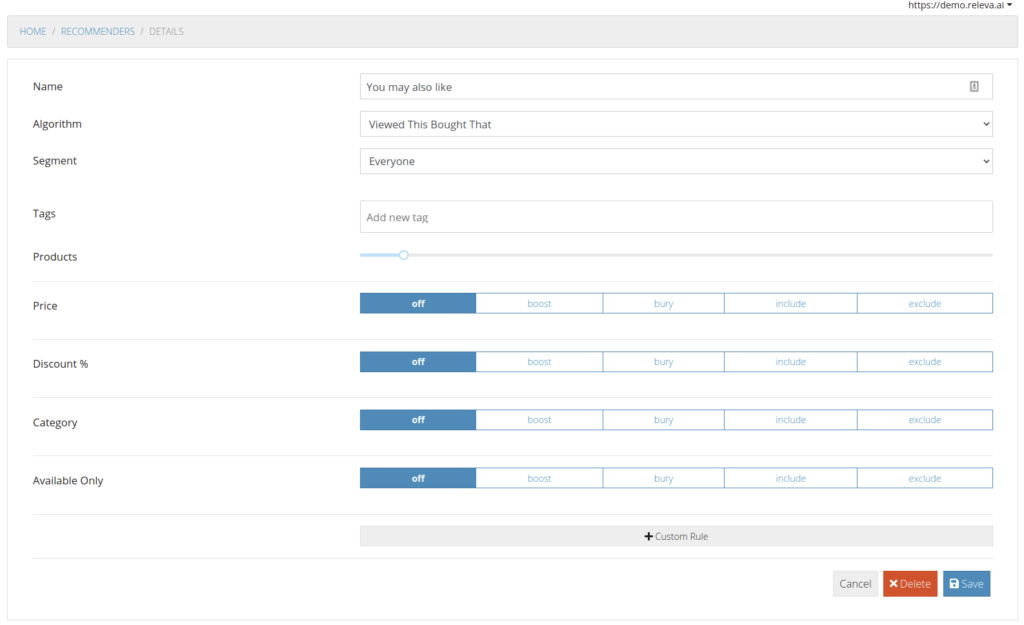
You may also like #
Recommends products that other people view and then buy. Again no boost by any category as we want complimentary products from other categories.

And the config:

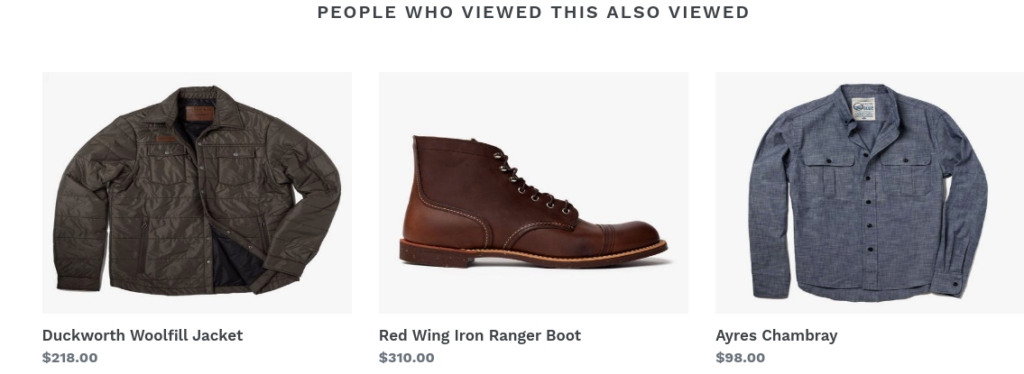
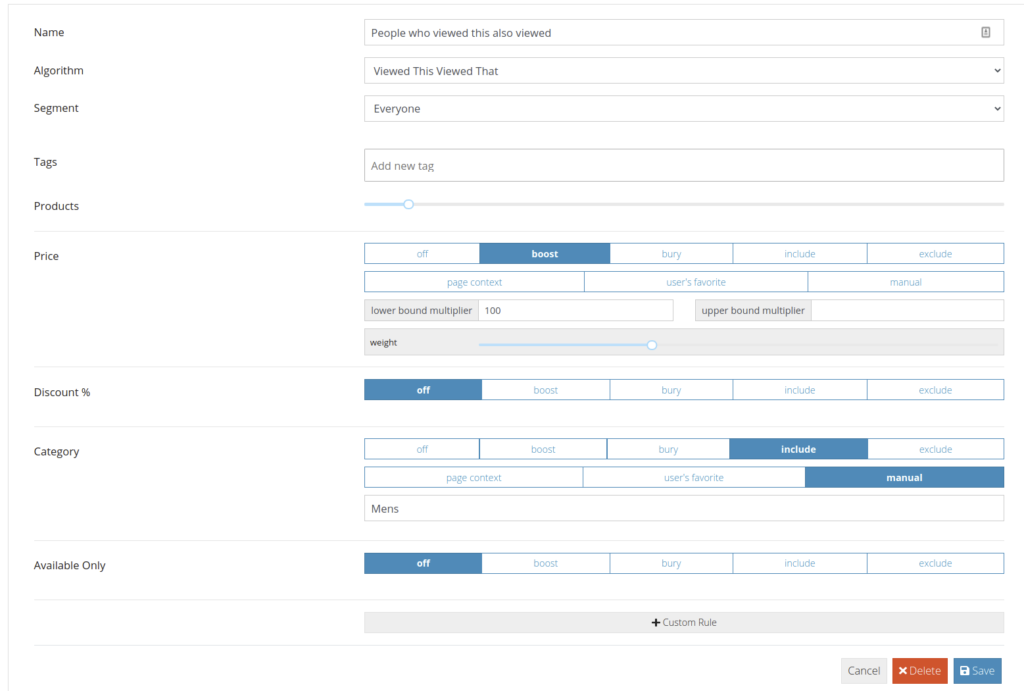
People who viewed this also viewed #
Recommends products that other users of the shop regularly view one after each other.

Config:

For demonstration purposes, we also boosted with high weight, prices above 100 USD. This means that there might still be products with lower prices but we shall expect products with prices above 100 USD scored higher the list.
For the sake of demonstrating features we also included only products from the men category. Note that we have only three products in the Men category and I got Ayres Chambray that costs less than 100 USD as I boosted by price. If I’ve used include there would be only two recommended products – the Duckworth Jacket and the Ranger boots.
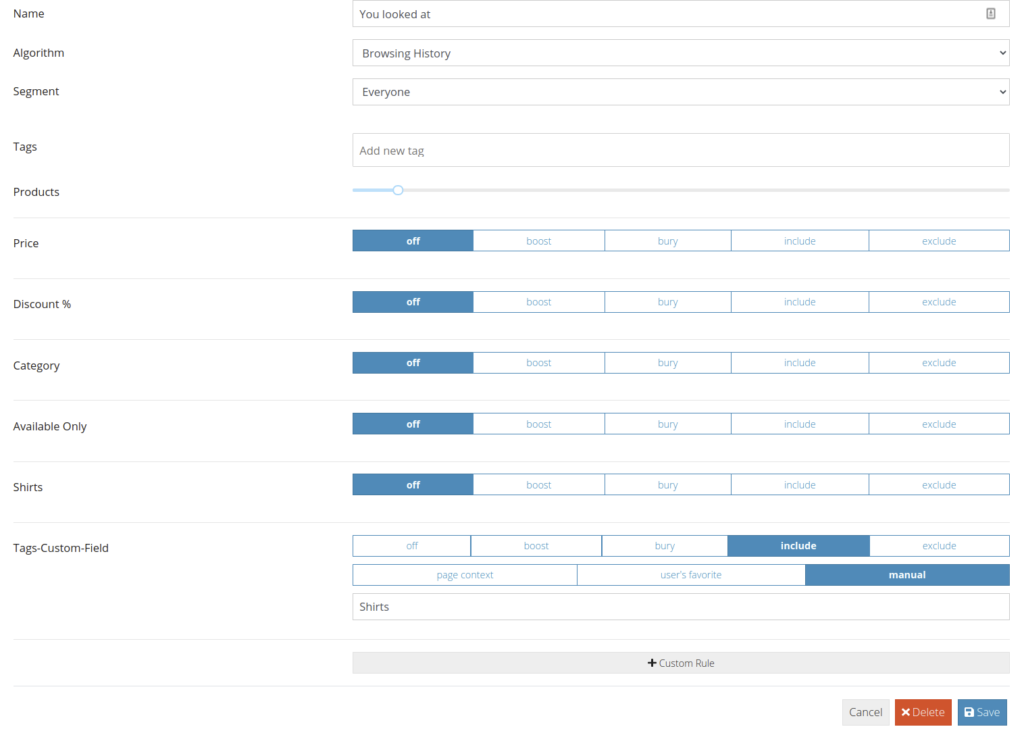
You looked at #
This is the same recommender as the one on the Category page. It returns back the browsing history of the user but we haven’t boosted by any category in this case.
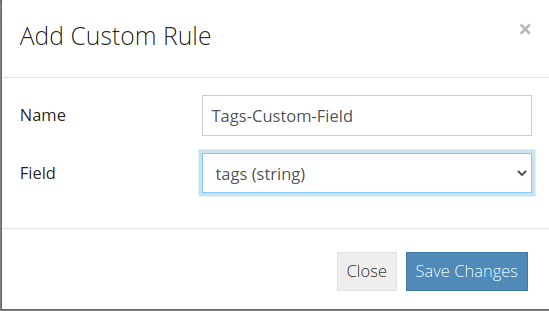
To demonstrate custom fields, e.g., fields that each partner can add to their products, we are showing (including) only products that have a custom field named “tags“ with value “Shirts“.
Here is how to configure:

And here is the full set of configurations for this recommender:

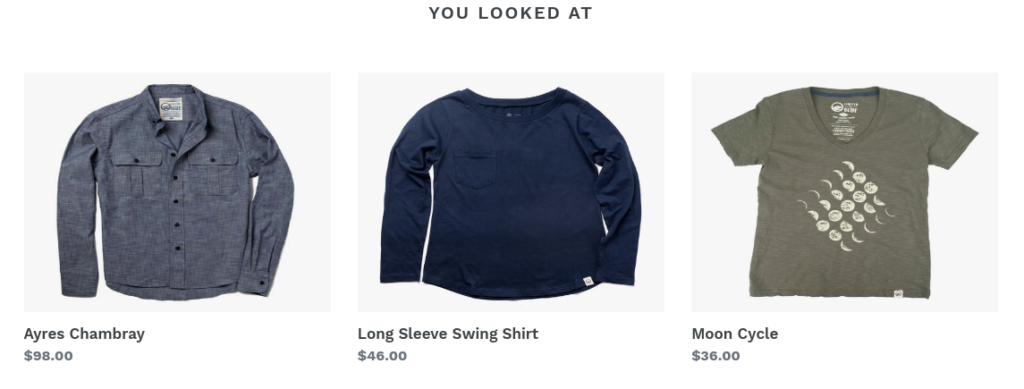
The products I got:

Indeed I got only products with tag Shirts.



